
[Git] 소스트리(Sourcetree)로 Back 과 Front를 함께 관리하기 (2)
·
git
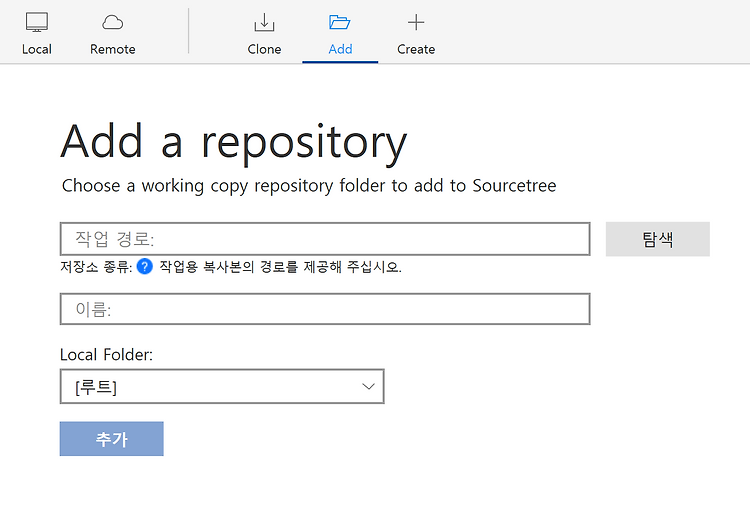
1에서 이클립스에 연동하는 것까지 해봤다. 이제는 그러면 프론트 IDE에 연결하는 거랑 소스트리에서 커밋 후 풀까지 알아보자 [소스트리] Add를 눌러 repository 를 불러와 주는 작업을 한다. 탐색을 누르면 아까 이클립스로 인해 연동된 1탄의 대왕폴더이름이 보일 것이다. 보통은 사용자 -> git 이 경로를 따르는데 이클립스에서 어디로 불러왔느냐에 따라 달라진다. 대왕폴더를 클릭 후 추가를 누른다. 아래처럼 꼭! back 과 front 가 들어있는 전체 폴더를 클릭해주어야 한다. [VSCode] File -> Open Folder 를 클릭하고 git 위와 동일하게 git에 있는 Front 폴더에 들어가 해당 vue 폴더를 클릭한다. 혹시 VScode를하다가 아래와 같은 팝업창이 뜨면 그냥 x 눌..
