Spring 은 백과 프론트 기능을 완벽하게 분리한 것으로 백앤드를 구현 할 때는 사용자가 보는 화면은 구현 하지 않는다.
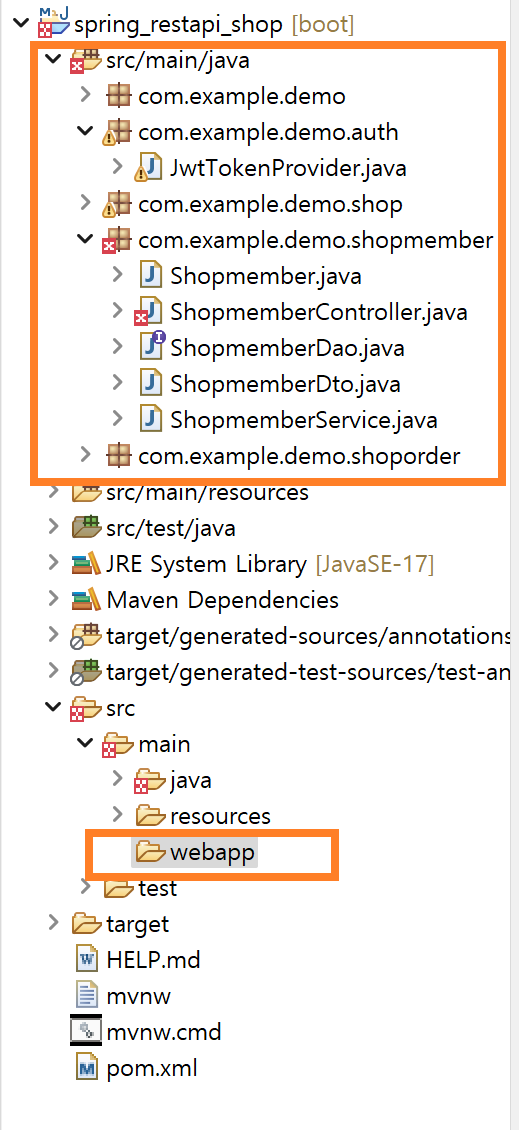
예시로 이전까지의 프로젝트들에는 front를 구성하는 webapp에 JSP 파일이 있지만 완벽하게 분리 된 Spring은 webapp에 아무 파일도 없는 것을 볼 수 있다.


Spring 은 view 단에서 요청이 오면 해당 요청을 수행 한다. Spring은 이게 회원가입인지, 로그인인지. 마이페이지인지 전혀 관심이 없다. 그저 DB와 관련되거나 다른 어플리케이션에서 들어온 요청을 처리하기에 바쁘다.
그렇다면 view 는?
사용자가 보는 화면을 띄어주는 역할로 백단에서 구현 한 dto, dao, service 이런 것 들을 전혀 신경쓰지 않는다. 그저 사용자에게 기능을 보여주고 서버에서 처리 해야 될 작업들을 보내주는 역할에만 집중한다.

그러면 vue 가 어떻게 Spirng한테 내용을 보낼까? 바로 url 을 통해서~
$axios 는 Ajax 같은 것이고 method는 여러가지 방법이(post,put,push,get, delete... ) 가능하다.
url 은 http://localhost:8085/members/login 이며 Spring이 해당 url과 method 에 맞는 내용을 controller에서 찾는다.

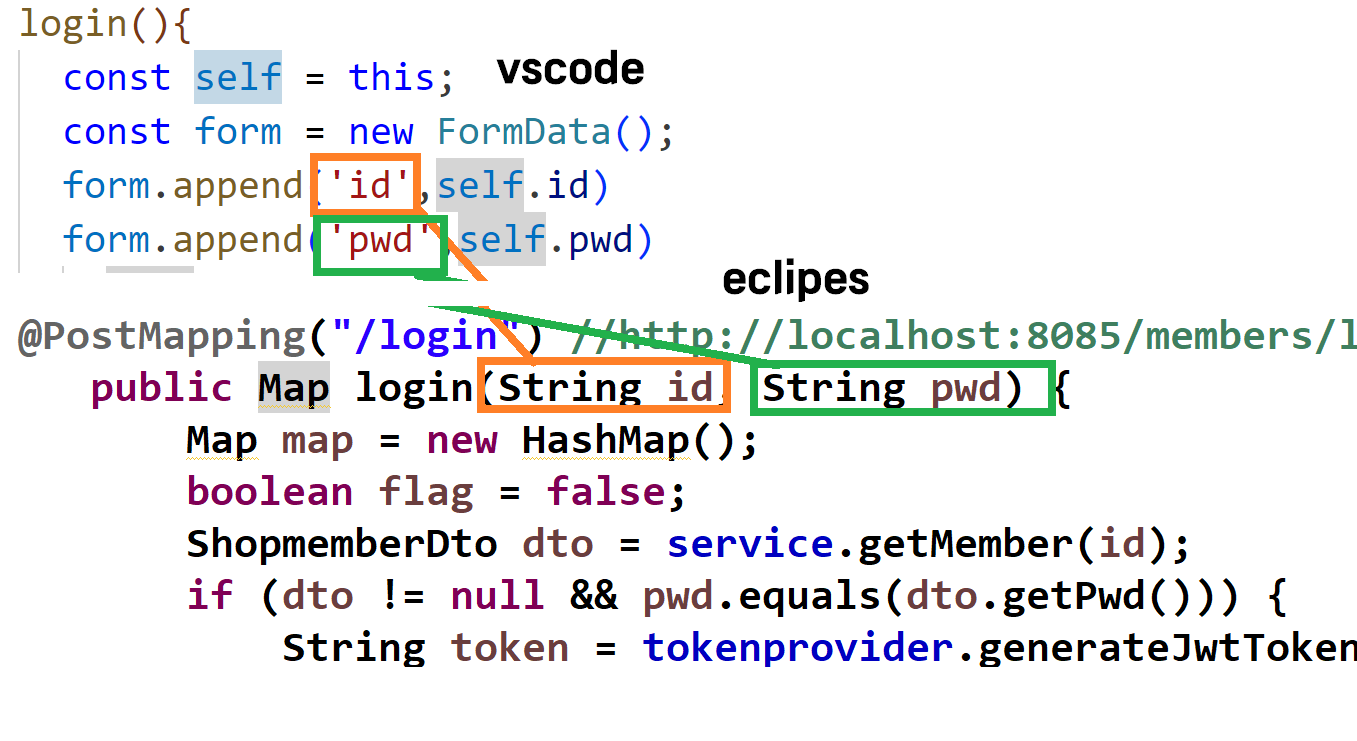
Spring이 해당 주소와 mapping 방식을 참고하여 controller 에서 꼭 맞는 매소드를 찾는다면 구현 해 놓은 코드를 실행 할 것이다. 기존에는 "/login" 만 적어도 요청이 되었지만 이제는 vscode 와 이클립스는 완벽하게 다른 프로그램과 포트에서 진행 하기에 url 주소를 전체로 보내주어야 인식 된다.

vscode 에서 eclipes 로 spring 데이터를 폼데이터에 담아서 보낼 때 보내는 값이 파라미터로 받는 값과 같아야 한다.

'spring 스프링' 카테고리의 다른 글
| [JAVA] Gson 라이브러리 JsonParser() is deprecated (1) | 2023.08.01 |
|---|---|
| [Spring boot] Rest Api + Vue.js를 이용한 SMTP 초 간단 이메일 인증 구현 (0) | 2023.06.23 |
| 웹 스토리지 객체 localStorage와 sessionStorage (1) | 2023.05.25 |
| REST API Controller 작성법 (1) | 2023.05.24 |
| REST API CrossOrigin Annotation 간단 정리 (0) | 2023.05.24 |
