<h2> 테이블 칸 합치기 </h2>
<table border = "1">
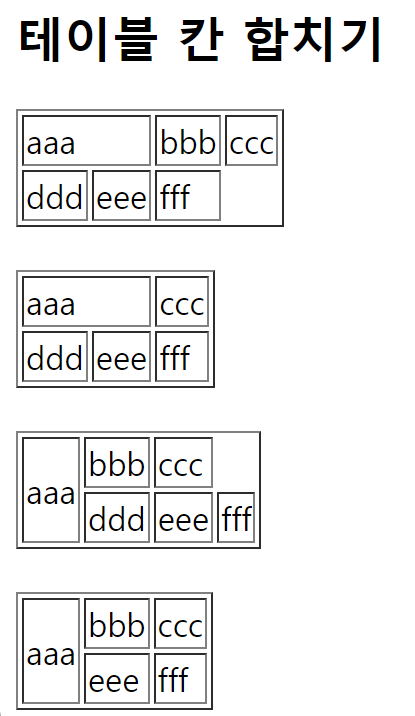
<tr> <td colspan = "2"> aaa </td> <td> bbb </td> <td> ccc </td> </tr>
<tr> <td> ddd </td> <td> eee </td> <td> fff </td> </tr>
</table>
</br>
<table border = "1">
<tr><td colspan = "2"> aaa </td> <td> ccc </td> </tr>
<tr> <td> ddd </td> <td> eee </td> <td> fff </td> </tr>
</table>
</br>
<table border = "1">
<tr> <td rowspan = "2"> aaa </td> <td> bbb </td><td> ccc </td> </tr>
<tr> <td> ddd </td> <td> eee </td> <td> fff </td> </tr>
</table>
</br>
<table border = "1">
<tr> <td rowspan = "2"> aaa </td> <td> bbb </td><td> ccc </td> </tr>
<tr> <td> eee </td> <td> fff </td> </tr>
</table>
colspan : column 을 기준으로 테이블 칸을 합친다
colspan = " 숫자" 로 사용 하고 숫자를 적어 준 칸 만큼 가로로 병합한다.
rowspan : row 를 기준으로 테이블 칸을 합친다
rowspan = "숫자" 로 사용 하고 숫자를 적어 준 칸 만큼 세로로 병합한다
데이터가 있는 테이블을 합친다면 내용도 함께 합쳐 지는게 아니라 1번과 3번처럼 옆으로 밀려 난다. 모양이 이상해 질 수도 있으니 테이블을 합칠 때는 구조를 잘 생각해서 해야 겠다.
'Front > html' 카테고리의 다른 글
| [html] 웹 페이지의 기본 뼈대 - 테이블 안에 사진 넣기 (0) | 2023.03.22 |
|---|---|
| [html] 웹 페이지의 기본 뼈대 - div 와 span (0) | 2023.03.22 |
| [html] 웹 페이지의 기본 뼈대 - Form (0) | 2023.03.21 |
| [html] 웹 페이지의 기본 뼈대 - 테이블 (0) | 2023.03.20 |
| [html] 웹 페이지의 기본 뼈대 - 목록 형식으로 출력 (1) | 2023.03.20 |
