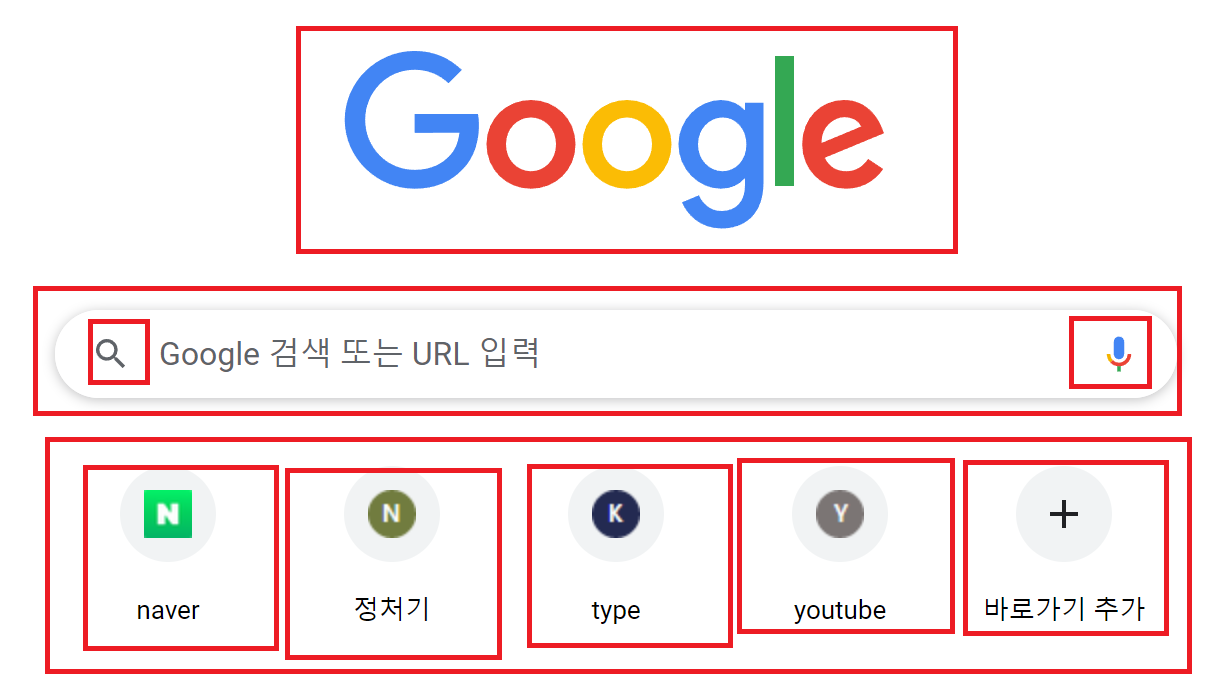
웹 페이지를 자세히 살펴보면 하기와 같이 표 형식으로 나누어져 있다. 물론 눈에 보이진 않겠즤.. 이걸 구현 하기 위해 각 부분을 칸으로 나눠야 하는데 그 칸을 나누기 위해 가로 줄은 세로줄은 를 사용 하여 표현한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
td{width:100px; height:100px; text-align : center;}
</style>
</head>
<body>
<cation> 예제 </cation>
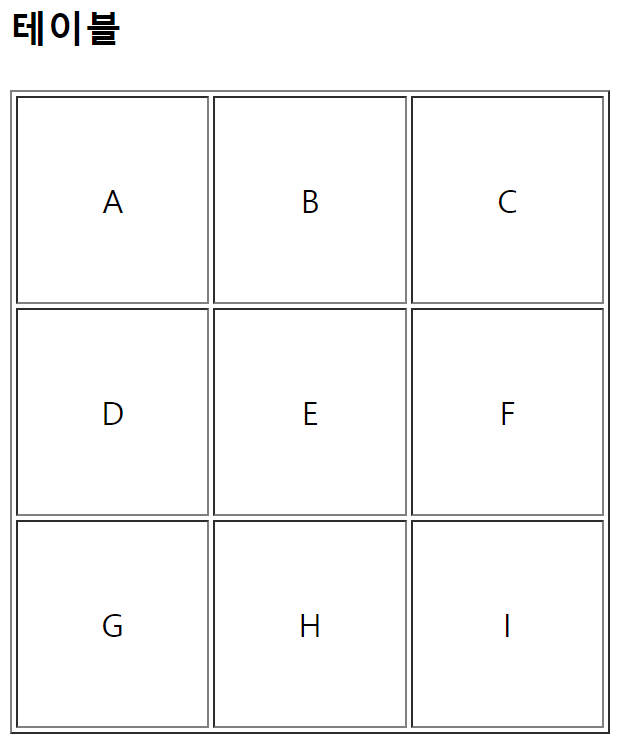
<h3> 테이블 </h3>
<!-- border는 테두리! 없으면 안보임 지금 연습 해야 하니까 일단 쓰자 -->
<table border = "1" style = "width : 300px; height : 300px">
<!-- tr = 가로 줄 -->
<!-- td 는 세로 줄 -->
<!-- 원래 이렇게 써야 하는데 head에 6-8 <style> 줄로 인해 이렇게 안써도 됌 -->
<!-- <tr> <td sytle = "width : 100px; height : 100px">A</td> -->
<!-- <td sytle = "width : 100px; height : 100px">B</td> -->
<!-- <td sytle = "width : 100px; height : 100px">C</td></tr> -->
<tr><td>A</td><td>B</td><td>C</td></tr>
<tr><td>D</td><td>E</td><td>F</td></tr>
<tr><td>G</td><td>H</td><td>I</td></tr>
</table>
</body>
</html>

'Front > html' 카테고리의 다른 글
| [html] 웹 페이지의 기본 뼈대 - 테이블 칸 병합 (0) | 2023.03.22 |
|---|---|
| [html] 웹 페이지의 기본 뼈대 - Form (0) | 2023.03.21 |
| [html] 웹 페이지의 기본 뼈대 - 목록 형식으로 출력 (1) | 2023.03.20 |
| [html] 웹 페이지의 기본 뼈대 - 하이퍼링크와 이미지 (0) | 2023.03.20 |
| [html] 웹 페이지의 기본 뼈대 - Style (1) | 2023.03.20 |
