Flutter
Flutter 깜박임 없이 서서히 페이지 이동하기
해니01_15
2024. 8. 12. 12:16
[목표]
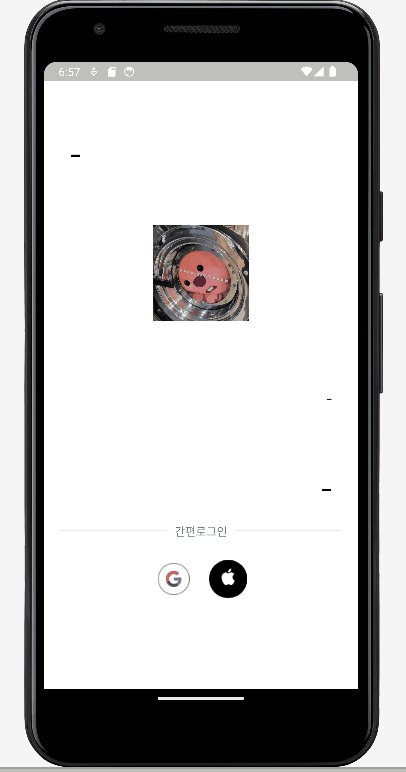
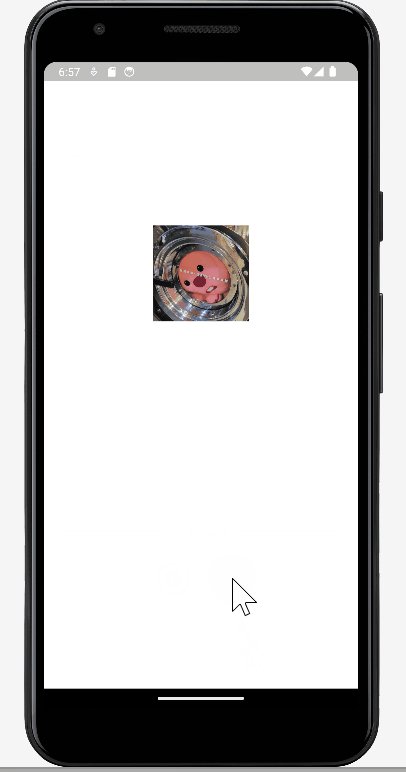
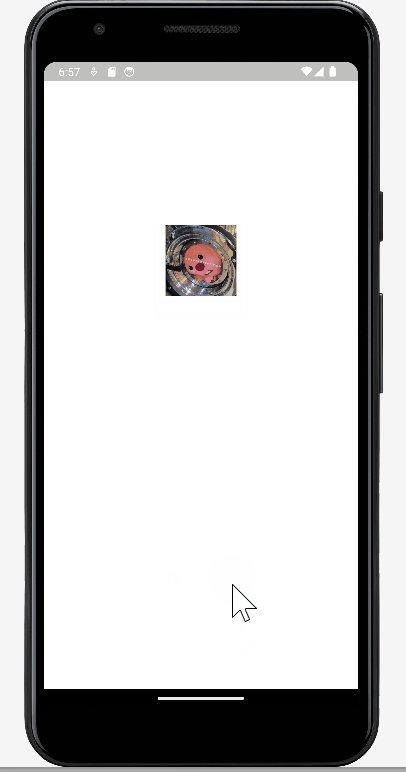
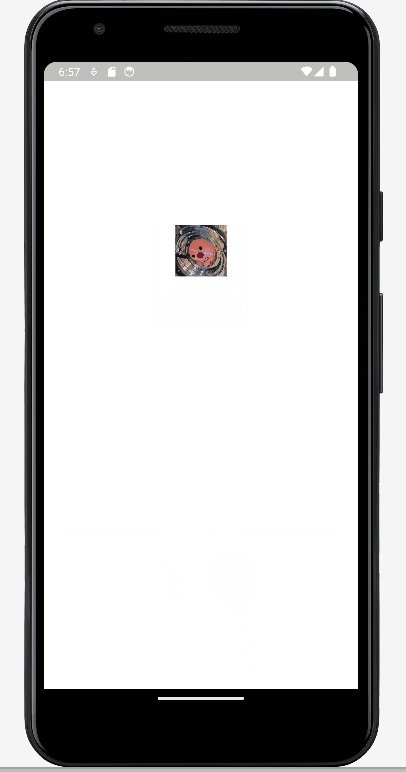
페이지가 이동 할 때 로고가 작아지면서 다음페이지로 서서히 변하는 모습을 구현하고 싶다!
[문제]
페이지를 이동할 때 새로운 페이지가 되어버리니 깜빡임이 생겼다.
문제의 원인을 뽑자면 LoginPage 로 이동을 하고 로고를 서서히 줄이는 방식으로 구현 했더니 생긴것같다. 근데 다른 방법이 생각이 안나서 이건 고칠 수 없다..
[해결]
페이지를 이동하는 함수에 FadeTransition을 사용하여 이전의 페이지는 서서히 사라지고 다음 페이지에 로고는 깜빡임 없이 서서히 사라지게 하자
[코드]
- 이미지를 줄이는 애니메이션 코드
//다음 페이지에서 로고 이미지는 줄어들게 하기
class AnimatedLogo extends StatefulWidget {
@override
_AnimatedLogoState createState() => _AnimatedLogoState();
}
class _AnimatedLogoState extends State<AnimatedLogo> {
bool _small = false;
@override
void initState() {
super.initState();
_small = true;
}
@override
Widget build(BuildContext context) {
return TweenAnimationBuilder(
tween: Tween<double>(begin: 120, end: _small ? 64 : 120),
duration: Duration(seconds: 2),
builder: (context, double size, child) {
return SizedBox(
width: size,
height: size,
child: child,
);
},
child: Image.asset('assets/images/logo.png'),
);
}
}
TweenAnimationBuilder 를 이용하여 로고가 서서히 줄어들게 구현하였다.
- 기존에 그냥 페이지 이동
//버튼 클릭시 로그인 페이지로 이동
Navigator.push(
context,
MaterialPageRoute(builder: (context) => LoginPage()),
);
- 원래의 페이지가 서서히 사라지면서 페이지 이동
onTap: () {
Navigator.of(context).push(_createRoute());
},Route _createRoute() {
return PageRouteBuilder(
pageBuilder: (context, animation, secondaryAnimation) => LoginPage(),
transitionsBuilder: (context, animation, secondaryAnimation, child) {
const begin = 0.0;
const end = 1.0;
const curve = Curves.ease;
var tween = Tween(begin: begin, end: end).chain(CurveTween(curve: curve));
var fadeAnimation = animation.drive(tween);
return FadeTransition(
opacity: fadeAnimation,
child: child,
);
},
);
}
[완성본]
왼쪽이 기존 오른쪽이 수정 한 내용이다. 원래의 페이지를 서서히 사라지게 구현하니 자연스럽게 다음페이지로 이동하는 느낌이다.