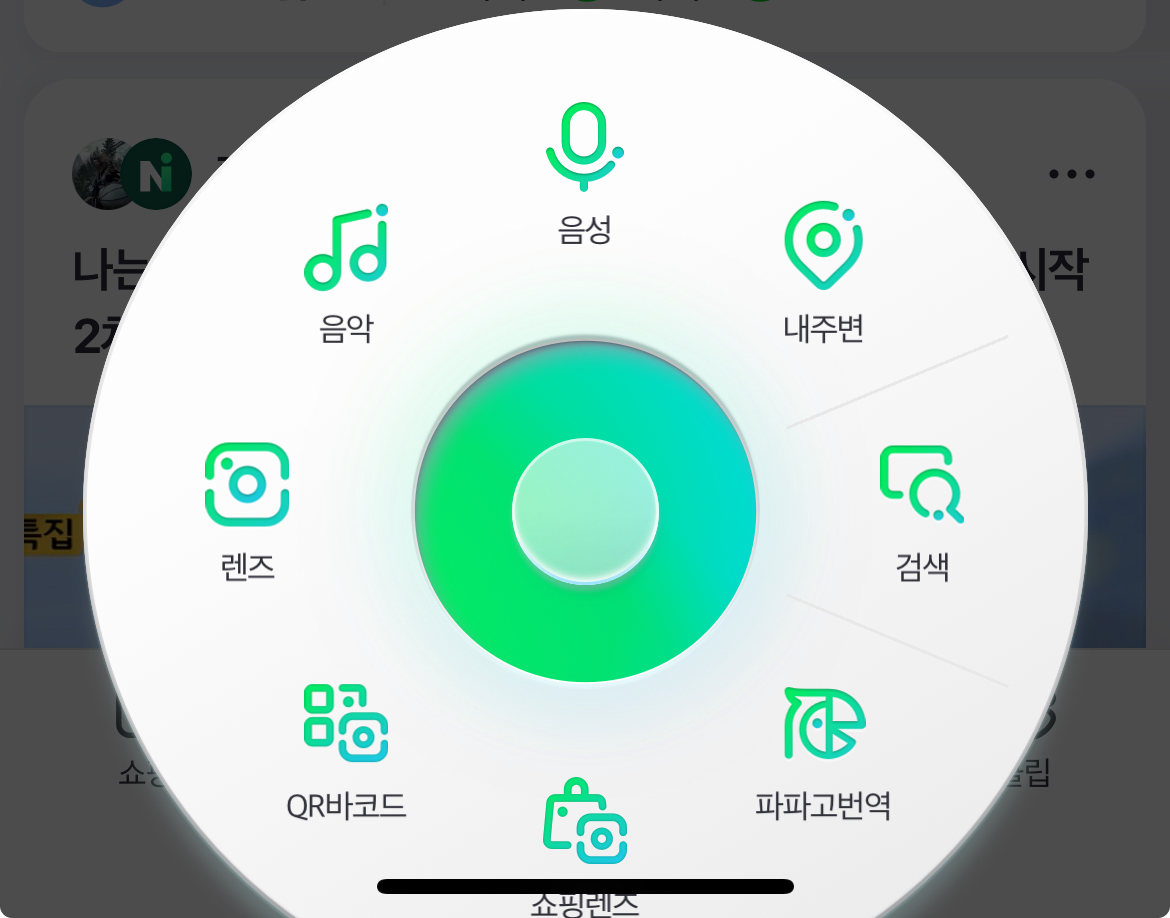
네이버 앱에 보면 검색창 옆에 동그라미 버튼이 있는데 이걸 뭐라고 부르는지 아시나요 ...

구현을 하면서 찾아보다가 알게 되었는데 바로 그린닷 이라고 합니다!
이걸 플러터로 구현 해볼까 합니다. 플러터로 네이버 버튼 구현하기!
최종 목표는 라이브러리 화를 시키는 것이기 때문에 최대한 변수를 사용하고 누구든지 커스텀 할 수 있도록 구체적으로 만드는게 목표입니다.
사실 이미 라이브러리는 올라갔지만 허겁지겁 테스트 겸 올린거라 마음에 안들어서 처음부터 다시 구현 해볼까 합니다.
나름 외국인들도 사용 할 수 있게 영어로 설명도 써놨습니다.. 한번 다들 구경 해보세요!
floating_speed_dial | Flutter package
A Flutter package that provides a customizable floating speed dial widget.
pub.dev
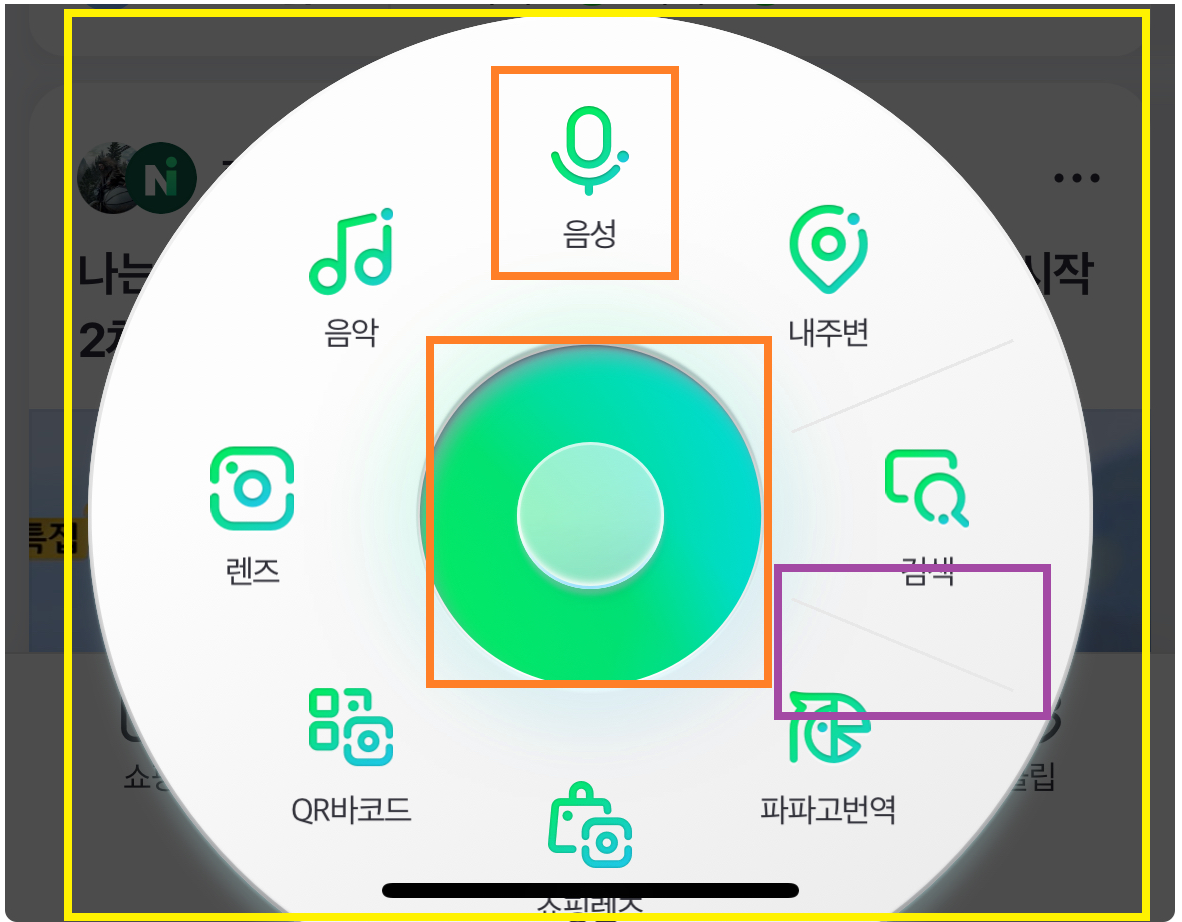
우선 최종적인 아웃핏...? 을 설명하자면

1) 노란색 박스 구현 : 전체적인 원형 버튼의 높이 및 사이즈를 설정할 수 있게 함
2) 주황색 개별 버튼 구현 : 이미지나 아이콘을 설정 할 수 있게 하고, 글씨를 쓰거나 쓰지 않거나 구분 할 수 있게 함
3) 보라색 선 구현 : 선 여부와 선의 굵기, 선의 끝까지 변수화 해서 선택 할 수 있게 함
4) 휠 애니메이션 구현 : 손가락으로 넘기면 버튼의 위치들이 바뀜
5) 버튼들을 사용자가 수정 할 수 있게함 (이건 나중나중의 기능으로 생각만 해둔 것)
'Flutter' 카테고리의 다른 글
| Flutter pub.dev 에 패키지 배포하기 (1) | 2024.10.16 |
|---|---|
| Flutter 네이버 그린닷 구현 (feat. 네이버 스마트렌즈) _ 2 (0) | 2024.10.09 |
| Flutter Textfield 키보드로 focus 이동 시키기 (feat. 로그인 창) (0) | 2024.09.26 |
| Flutter API 통신을 간편하게 해주는 dio 라이브러리 (0) | 2024.09.20 |
| ModalBarrier 활용하기 (0) | 2024.09.02 |
