
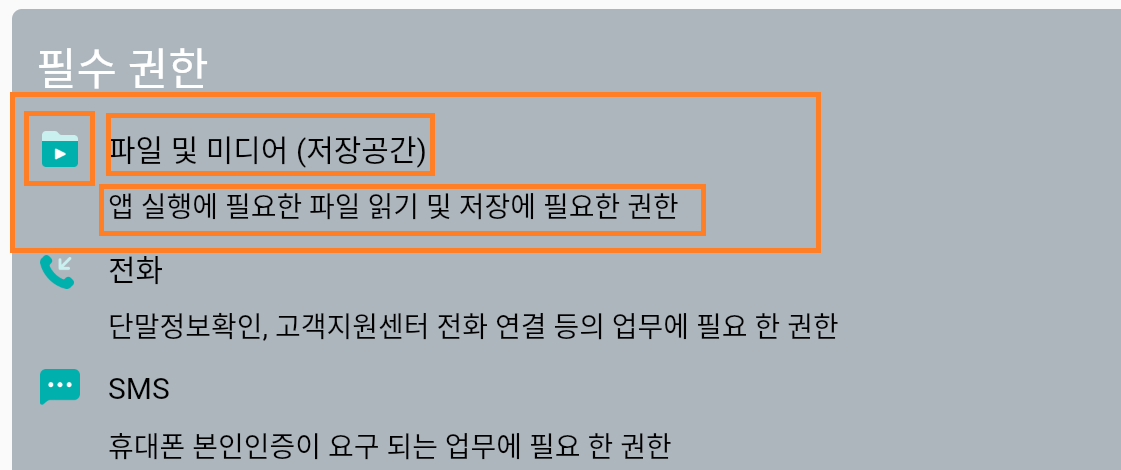
화면을 구성하다 보면 위에 처럼 같은 구성을 반복적으로 사용해야 할 때가 있다.
그럴 때 widget을 함수처럼 사용하여 반복적인 구성을 간편하게 구현할 수 있다.
위 이미지는 제일 큰 컨테이너 안에 이미지, 텍스트, 텍스트가 들어가야 하는 구성이 반복된다.
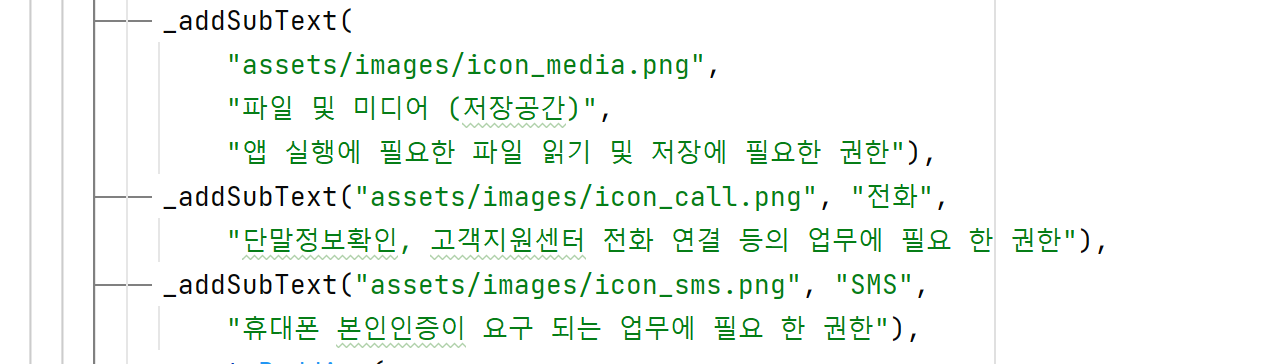
그래서 파라미러터로 imgUrl 경로, title 텍스트, contents 내용에 관련된 내용을 String 타입으로 받는다.
구성을 그대로 짜주고 해당 파라미터로 받을 값들을 적어 준다.

Widget _addSubText(String imgUrl, String title, String contents) {
return Container(
margin: const EdgeInsets.only(top: 10),
child: Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
Row(
children: [
Image.asset(imgUrl, height: 24, width: 24),
const SizedBox(width: 12),
Container(
height: 24,
alignment: Alignment.centerLeft,
child: addTextWidget(title,
color: SampleColor.txtBlack,
fontSize: 15,
fontWeight: FontWeight.w500),
)
],
),
const SizedBox(height: 6),
Container(
margin: const EdgeInsets.only(left: 36),
child: addTextWidget(
contents,
color: SampleColor.txtBlack,
maxLines: 3,
))
]),
);
}
그러면 이렇게 필요한 곳에 해당 위젯 함수를 사용하여 코드를 간편하게 구현 할 수 있다.

'Flutter' 카테고리의 다른 글
| 외부 통신을 통해 JSON 파싱하기 (0) | 2023.10.31 |
|---|---|
| BasePage를 이용하여 공통 페이지 구성 만들기 (0) | 2023.10.30 |
| http 통신을 통한 JSON 파싱하기 (0) | 2023.10.25 |
| [Flutter] String 내에 특정 값 포함 여부 확인하기 (1) | 2023.10.24 |
| Flutter 기초 (0) | 2023.10.17 |