파이널 프로젝트로 구현한 네이버 로그인 api 도 정리해 볼까한다. 카카오와 비슷하지만 카카오보다는 쉽다! 감사합니다 네이버 ㅠㅠ
[애플리케이션 등록]
카카오톡과 마찬가지로 일단 Naver Developers 에 들어가서 애플리케이션을 등록 해준다.
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com

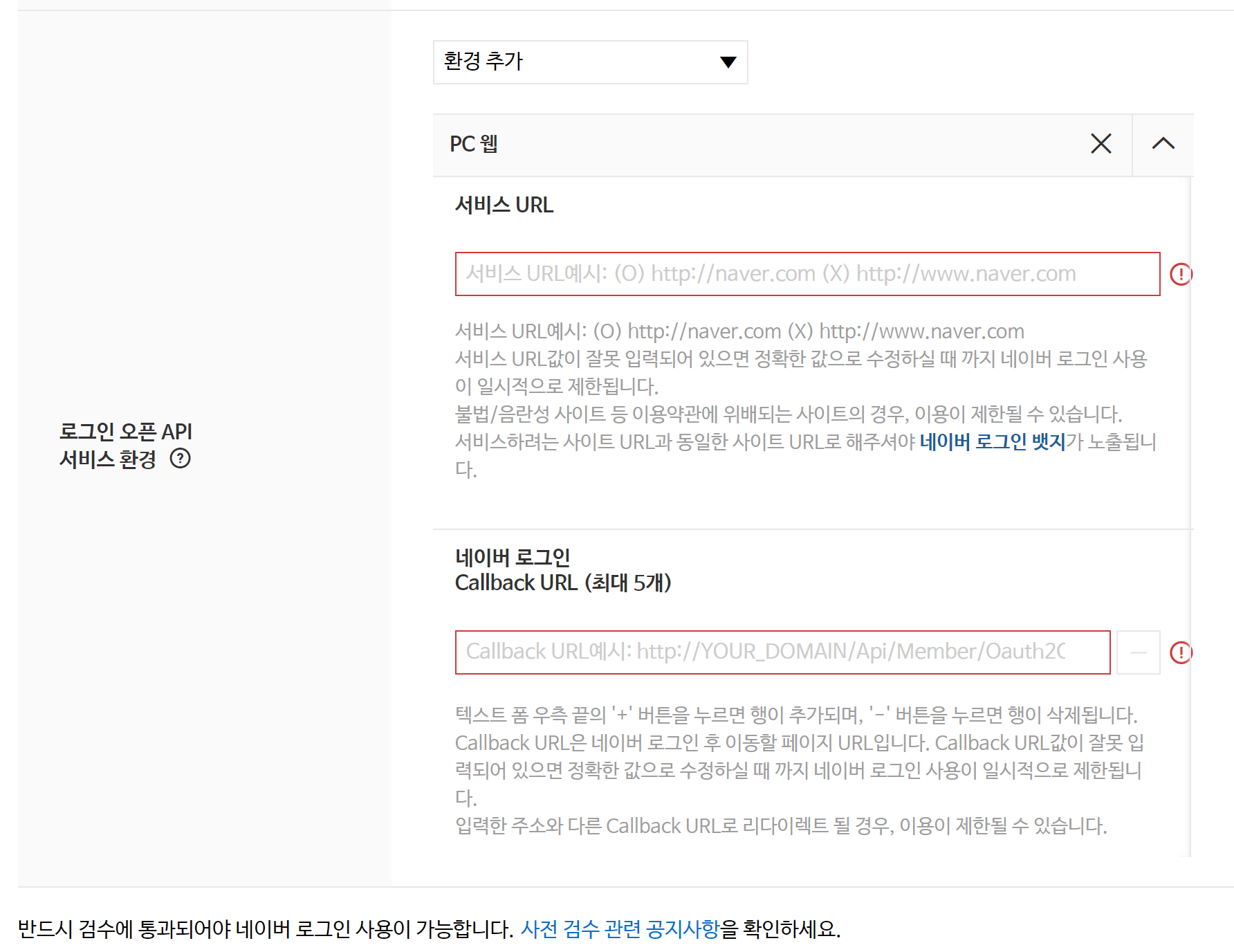
등록을 하면서 로그인 오픈API 서비스 환경에 PC 웹을 추가하면 아래와 같이 어딘가 묘하게 익숙한 것들을 볼 수 있다. 바로 카카오톡에서 한 것 처럼 서비스 url 주소와 redirect url 이다. 이제는 당황하지 않고 입력 해준다.

[테스트 버전 멤버 등록]
네이버 API는 특이하게 로그인을 사용하려면 검수요청을 해야한다. 하지만 우리는 테스트 버전임으로 테스트 가능한 이메일들만 등록하여 로그인을 구현하자.
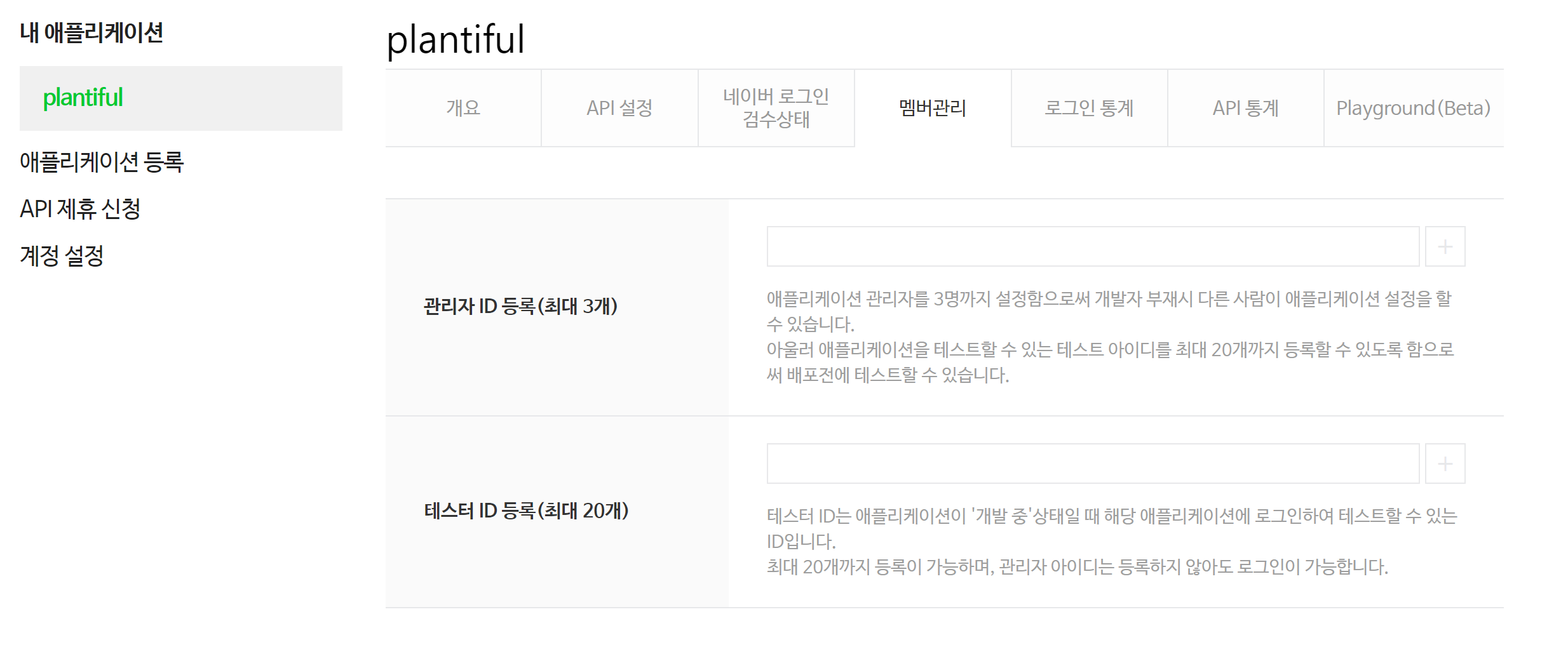
애플리케이션 -> 내 애플리케이션에 들어가면 자신이 등록한 이름을 클릭해 준다.
그 후 멤버관리 탭에 들어가서 관리자 아이디나 테스터 아이디에 함께 할 팀원들의 이메일을 적어준다. 그래야 모두 테스트 진행이 가능하다.

[문서 읽기]
얼추 세팅은 끝난 것 같으니까 문서를 읽어보자. 사실 문서를 먼저 읽어야 하는데.. 순서가 웃기긴 하다...
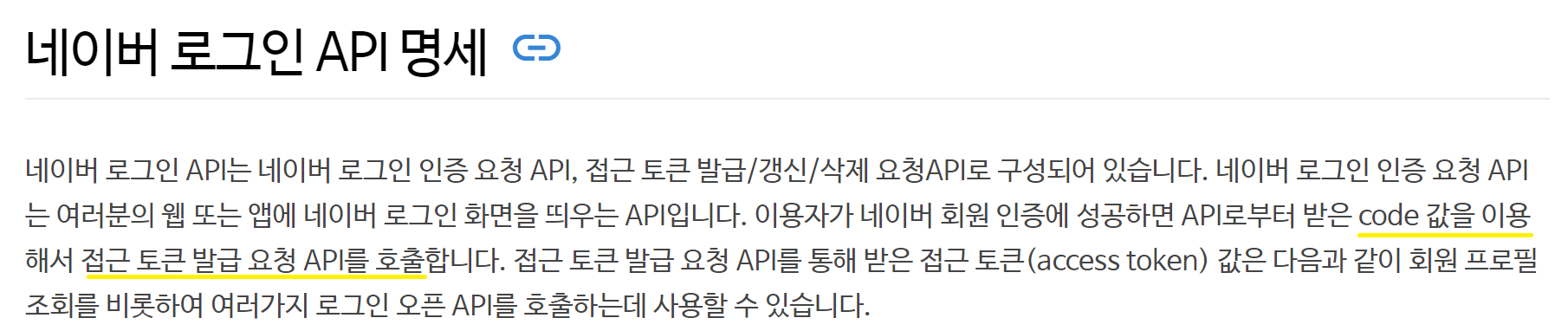
아래의 로그인 API 명세를 읽어보자.
네이버 로그인 API 명세 - LOGIN
네이버 로그인 API 명세 네이버 로그인 API는 네이버 로그인 인증 요청 API, 접근 토큰 발급/갱신/삭제 요청API로 구성되어 있습니다. 네이버 로그인 인증 요청 API는 여러분의 웹 또는 앱에 네이버
developers.naver.com

code 값을 이용하여 접근 토큰 발급 요청 API 를 호출 한다고 되어 있다. 이것 역시? 카카오 로그인 구현 할 때 했던 부분이다. 근데 심지어 네이버 너무 친절한게.. 내가 첨부한 페이지인 튜.토.리.얼.. 미쳤음 바로 들어가서 읽다보면 아니.. 이거 그냥 복사해서 붙이면 되는 거아니야... 싶을 정도로 자세하게 우리 네이버 선생님들이 작성 해주셨다.
Web 애플리케이션 - LOGIN
네이버 로그인은 서버 사이드 언어인 PHP나 Java로 개발한 웹 애플리케이션에도 적용할 수 있습니다. 또한 프런트엔드에서 사용하는 JavaScript를 사용해도 적용할 수 있습니다. API 호출 예제 예제
developers.naver.com
따라서 아주 그~ 대로 작성만 잘 해주면 쉽게 네이버 로그인은 작동 할 것이다.
[전체적인 흐름]
네이버 로그인 버튼 클릭 -> 요청 변수들을 담아 네이버 로그인 인증 요청 -> 리다이렉트 주소로 이동 -> 토큰값 요청 -> 사용자 정보 출력
이렇게 간단한 순서대로 흐르게 된다. 카카오에서 많이 헤맨 덕분인지 네이버가 수월하게 느껴진다.
'프로젝트 > Plan + tiful (플랜티플)' 카테고리의 다른 글
| [Rest API] 자바 실제 계좌 예금주 확인 feat. 계좌실명조회 - (1) (1) | 2023.07.28 |
|---|---|
| [REST API] 네이버 로그인 구현하기 (2) - vue.js (0) | 2023.07.26 |
| [Rest Api] 포트원 API를 이용한 본인인증 구현 (feat. vue.js) - (3) (0) | 2023.07.22 |
| [Rest Api] 포트원 API를 이용한 본인인증 구현 (feat. vue.js) - (2) (0) | 2023.07.21 |
| [Rest Api] 포트원 API를 이용한 본인인증 구현 (feat. vue.js) - (1) (0) | 2023.07.20 |
