전에 업로드 했었던 사이드바를 최종으로 마무리하여 다시 글을 작성한다~~
sidebar 만들기 (feat. 시작하자마자 사이드바 실행 및 본문 밀어내기)
프로젝트를 하는 중에 사이드바를 만들게 되었다. 찾아보니 만드는 건 너무 쉬운데 말입니다? 꼭 내가 원하는 디자인은 없다는게 학계의 정설. 내가 원했던 사이드바 □ 페이지가 시작하자마자
henniee.tistory.com
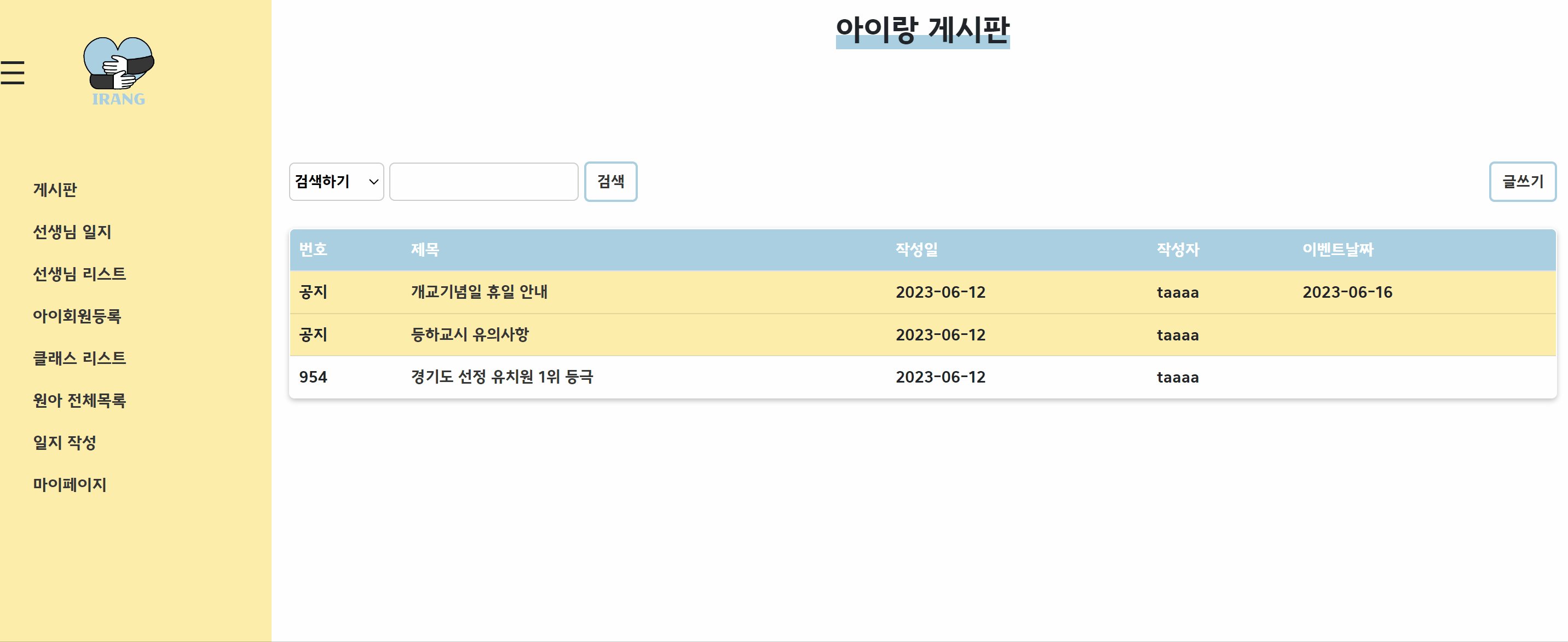
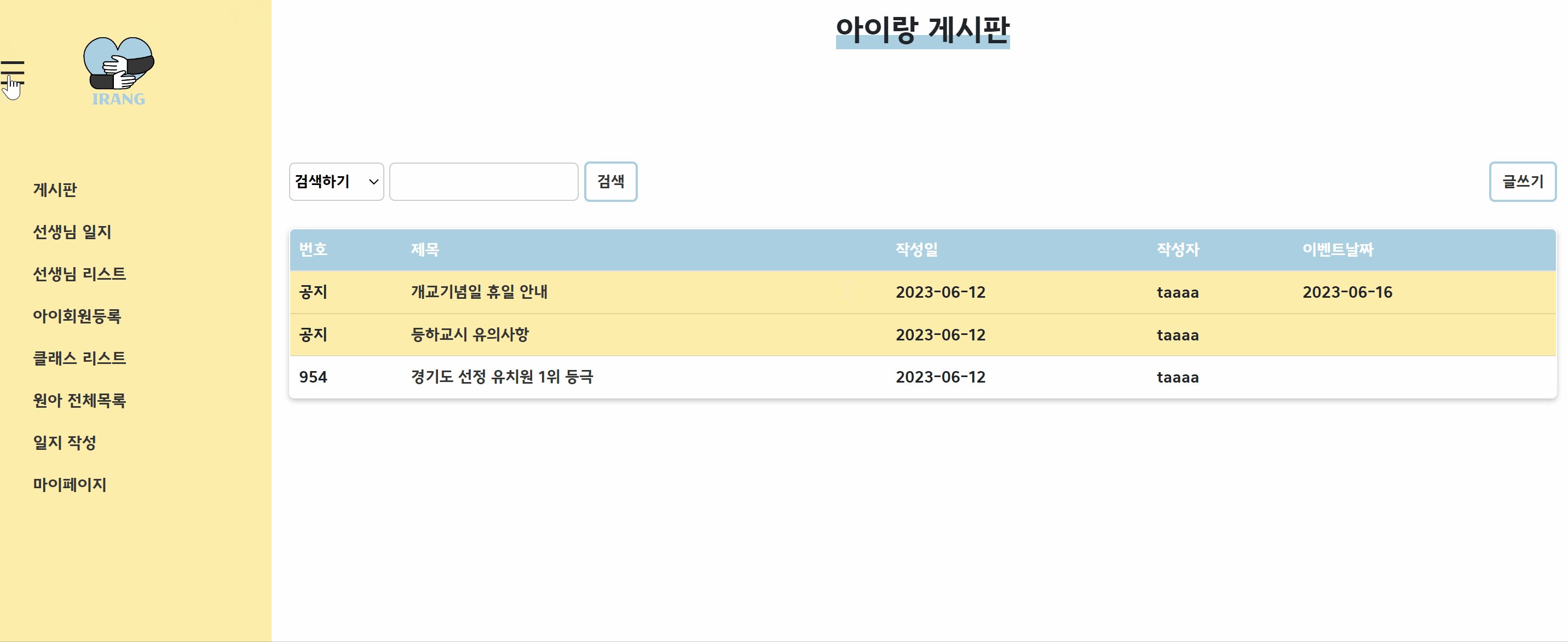
일단 완성 본!
전에는 닫기 버튼을 이용했었는데 이제는 그냥 삼선 막대기로 열고 닫고 두가지 모두 진행 하고 로고도 넣었다.
닫아도 로고와 막대기는 그자리 그대로에 있고 메인 화면은 전체 화면 사이즈에 맞게 늘어난다.

[JSP]

로그인을 하게 되면 선생님 아이디와 학부모가 로그인 할 수 있는 페이지가 따로 존재한다. 따라서 sidebar 역시 선생님 메뉴와 학부모&학생 메뉴를 따로 구성 해 주었다. 아래는 전체적인 사이트바의 작동 기능을 포현 한 것이다! 이 사이드바가 모든 페이지의 네비게이션이 되어 사이트를 편리하게 해줄 것이다~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/css/sidemenu.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<title>index</title>
</head>
<body>
<div id="mySidenav" class="sidenav">
<span class="toggle" onclick="toggleNav()">☰
<span><img src="../image/logo2.png" ></span></span>
<a href="/board/list">게시판</a> <a
href="#" id="tlList">선생님 일지</a> <a href="/teacher/list"> 선생님 리스트</a>
<c:if test="${fn:startsWith(sessionScope.loginId, 'c')}">
<a href="/childlog/list?childid=${sessionScope.loginId}">
우리 아이 일지</a>
<a href="/childlog/add">일지작성</a>
<div class="dropdown">
<a href="/child/childinfo?childid=${sessionScope.loginId}" class="dropbtn">마이페이지</a>
<div class="dropdown-content">
<a href="/child/join"> 아이정보입력</a> <a href="/child/listmyclass">
${sessionScope.loginId}반 정보</a> <a href="/child/logout">로그아웃</a>
</div>
</div>
</c:if>
<c:if test="${fn:startsWith(sessionScope.loginId, 't')}">
<a href="/child/childadd">아이회원등록</a>
<a href="/irangclass/list">클래스 리스트</a>
<a href="/child/listall"> 원아 전체목록 </a>
<a id="addTlA"
href="/teacherlog/add?teacherid=${sessionScope.loginId}">일지 작성</a>
<div class="dropdown">
<a href="/teacher/mypage?teacherid=${sessionScope.loginId }" class="dropbtn">마이페이지</a>
<div class="dropdown-content">
<a href="/child/listmyclass2">우리반 관리</a>
<a href="/teacher/logout">로그아웃</a>
<a href="/teacher/delete?teacherid=${sessionScope.loginId}">탈퇴</a>
</div>
</div>
</c:if>
</div>
[Script]
로그인 아이디의 시작이 t ( 선생님) 인지 c (학생&학부모) 인지 charAt 을 이용하여 확인 후 다른 url 주소를 리턴한다.
<script>
$(document).ready(function() {
let loginId = '${sessionScope.loginId}';
console.log(loginId.charAt(0));
let url = '';
if (loginId.charAt(0) == 'c') {
url = '/teacherlog/childList?childid=';
$("#addTlA").hide();
} else if (loginId.charAt(0) == 't') {
url = '/teacherlog/list?teacherid=';
$("#addTlA").show();
}
$(document).on("click", "#tlList", function() {
location.href = url + loginId;
});
});
</script>
전 포스팅에는 EventListener 를 등록하여 DOM을 이용하였는데 해당 방식을 없애고 같은 버튼을 클릭했을때 사이드바가 열곡 닫힘이 표현 되게 하려고 function을 이용하였다.
function toggleNav() 에서 볼 수 있는 것 처럼 const 변수를 사용하여 boolean을 써주는 것 처럼 진행했다. 즉, 화면의 사이즈가 250px (사이드바가 열려 있음) 일 때 해당 삼선 막대기를 누르면 closeNav() 를 실행 하게 하였고 아니라면 openNav() 를 실행 하게 하였다.
<script>
window.onload = function() {
openNav();
}
function toggleNav() {
const sidenav = document.getElementById("mySidenav");
const isOpen = sidenav.style.width === "250px";
if (isOpen) {
closeNav();
} else {
openNav();
}
}
function openNav() {
document.getElementById("mySidenav").style.width = "250px";
document.getElementById("main").style.marginLeft = "250px";
}
function closeNav() {
document.getElementById("mySidenav").style.width = "0";
document.getElementById("main").style.marginLeft = "0";
}
</script>
[css]
@charset "UTF-8";
@font-face {
font-family: 'KimjungchulGothic-Bold';
src:
url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2302_01@1.0/KimjungchulGothic-Bold.woff2')
format('woff2');
font-weight: 700;
font-style: normal;
}
body {
font-family: "KimjungchulGothic-Bold";
}
img{
width:150px;
height:150px;
}
.dropbtn {
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
min-width: 160px;
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-content {
display: block;
}
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #FCEDAA;
overflow-x: hidden;
/* transition: 0.5s; */
padding-top: 160px;
}
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 15px;
color: #363636;
display: block;
/* transition: 0.3s; */
}
.sidenav a:hover {
color: #A9CFE2;
}
.sidenav .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
#main {
/* transition: margin-left .5s; */
padding: 16px;
}
span.toggle {
position: fixed;
top: 0;
left: 0;
font-size: 30px;
cursor: pointer;
}
#mySidenav {
display: flex;
flex-direction: column;
align-items: flex-start;
}
.toggle,
img {
display: inline-block;
vertical-align: middle;
}
.toggle {
margin-right: 10px; /* 필요한 간격 조정 */
}
@media screen and (max-height: 450px) {
.sidenav {
padding-top: 15px;
}
.sidenav a {
font-size: 18px;
}
}'Front' 카테고리의 다른 글
| sidebar 만들기 (feat. 시작하자마자 사이드바 실행 및 본문 밀어내기) (0) | 2023.05.29 |
|---|
