이클립스에서 백단으로 사용하는 spring과 비쥬얼 스튜디오에서 프론트로 사용하는 vue를 이클립스로 연동하는 방법에 대해 알아보자.
보통은 이렇게 두개의 개발도구를 이용해 동시에 다른 서버를 이용하여 웹페이지를 구현 하는게 정석이지만 만약에 내가 진짜로 서버에 해당 페이지를 올리고 싶다면 함께 넣어 놓는 것이 편리하고 + 어떤 거래처에서 프론트와 백까지 한번에 개발해 달라고 할 수 있기 때문에 연동하는 방법을 알아 두는 것이 좋다고 한다.
첫 번째
vscode에서 생성한 프로젝트의 제일 하단에 보면 vue.config,js 를 클릭한다.

두 번째
아래의 코드를 작성해준다.
● outputDir은 뷰의 입장에서 이클립스의 resources/static 폴더까지 가는 경로를 작성해준다.
예를 들어, 나는 vuePj를 빠져나와 사용자의 바탕화면 그리고 이클립스를 들어가야 Rest Api 폴더를 찾을 수 있다.
따라서 vscode의 파일을 빠져나와 ( ../ ) → vuePj 를 빠져 나오고 ( ../ ) → 사용자로 들어가 (Users/hennie) → 바탕화면으로 이동 한다 ( /Desktop) 과 같은 경로를 이용한다. 각자의 경로를 생각하여 잘 작성 해주면 될 것 같다.
● proxy : 이클립스나 다른 개발환경에서 사용했던 localhost 주소를 입력해 준다.


const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
outputDir: "경로/src/main/resources/static",
devServer: {
proxy: "http://localhost:8085"
}
})
세 번째
vscode에 미리 작성 해두었던 서버를 변경 해준다.

지금까지 vue 를 작성 할때 위의 사진처럼 로컬 호스트 주소를 모두 적어 놓았을 텐데 이미 2번에서 proxy 주소를 "http://localhost:8085" 지정 해주었음으로 하기와 같이 변경한다.

마지막
vscode 를 terminal 에서 npm run build 를 입력하고 엔터! 하면 에러없이 Done 이라는 기분 좋은 결과를 만날 수 있다.

마지막의 마지막!
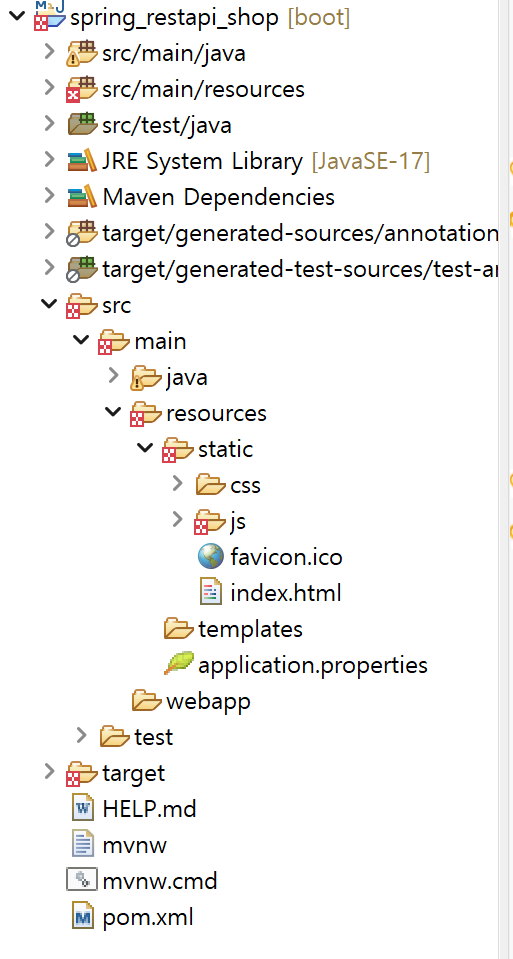
아까 지정해 주었던 static 폴더에 vue 가 올바르게 들어왔나 확인 해보면 된다.
아무것도 없던 static 폴더에 vue가 들어왔음을 알 수 있다.

흠 근데 말입니다? 일단 나는 오류인데 왜인지 모르겠으니까.. 혹시 아시는 분 부탁드립니다...ㅎ
'vue' 카테고리의 다른 글
| Vue Directive _ 2 (1) | 2023.07.27 |
|---|---|
| Vue 프로젝트 생성 및 환경설정 (0) | 2023.06.15 |
| vue cmd 창에서 axios / router 추가하여 새 프로젝트 생성하기 (0) | 2023.06.07 |
| Vue Directive _ 1 (0) | 2023.06.06 |
| Node.js 설치 (1) | 2023.06.05 |
