▶ 요소 추가/ 삭제
- 요소 생성 : document.creatElement("태그");
- 요소 추가 : document.appendChild (요소) ; / 부모요소.appendChild (요소) ;
- 요소 삭제 : document.removeChild(요소); / 부모요소.removeChild(삭제요소) ;
- 요소에 이벤트 핸들러 추가 : 요소.핸들러 = 함수
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
let cnt = 1;
function add() {
let btn = document.createElement("input");
btn.type = "button";
btn.value = "bnt" + cnt; //버튼 1, 버튼2 이렇게 생성되고
btn.id = "b"+cnt; //각 버튼마다 아이디를 부여 한다
btn.onclick = handler;
//()안붙이는 이유 함수를 등록하는 거라서
cnt++; //그리고서는 카운트를 1증가시켜 만일의 중복 값을 없앤다
// <input type = "button" value = "1" onclick = "handle()"> 한것과 똑같다
let list = document.getElementById("list");
list.appendChild(btn);
}
function del(){
if (cnt<2){
alert("삭제할 버튼이 없습니다")
return;
}
let num = cnt -1 ;//마지막버튼의 아이디
let delBtn = document.getElementById("b"+num);
let list = document.getElementById("list");
list.removeChild(delBtn);
cnt --;
}
function handler(){
//this : 클릭이 발생한 타켓객체
alert(this.id + "버튼 눌림");
}
</script>
</head>
<body>
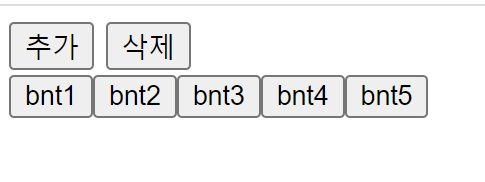
<input type="button" value="추가" onclick="add()">
<input type="button" value="삭제" onclick="del()">
<div id="list">
</div>
</body>
</html>
'Front > javascript' 카테고리의 다른 글
| Dayjs 사용법 (0) | 2023.08.17 |
|---|---|
| ifram 동영상 컨트롤 하기 (0) | 2023.05.08 |
| [Javascript] 웹 페이지의 근육 심기 - DOM 요소 속성 값 변경 (0) | 2023.03.26 |
| [Javascript] 웹 페이지의 근육 심기 - DOM 요소 속성 (0) | 2023.03.26 |
| [Javascript] 웹 페이지의 근육 심기 - DOM (1) | 2023.03.26 |
