웹페이지에 살을 덧붙이기 위해 CSS 해 줄 요소를 선택 할 수 있다.
요소 선택은 태그명, id, class 등으로 선택 할 수 있다.
일전에 자세히 알아보고자 했던 name, id 역시 css 사용 시 요소 선택에 필요한 것들로 어떤 뼈대에 살을 붙여 줄 것인가를 정하는 이름인 것이다.
[html] 웹 페이지의 기본 뼈대 - 다양한 Form 양식
태그 : 사용자가 입력한 데이터를 수집하여 서버로 전송하는 처리를 한다. 전송방식에는 get 과 post 방식이 있다. get 방식은 입력 데이터를 url 에 연결하여 전송함으로 웹페이지 주소와 함께 그대
henniee.tistory.com
<form action="/webApp1/Myservlet" method="post" name = "f" id= "myform">위의 구문에서도 form 형식의 name 이 f , id 가 myform 으로 해당 form 의 이름을 새로 정의 해 그 후로 불러 올때 f 또는 myform 으로 불러 올 수 있다.
▶작성법 ◀
① 페이지 전체에 적용 하고 싶다면 <head> </head> 사이에 스타일을 정의한다.
② 같은 태그를 공유하는 것들만 스타일을 바꿔 주고 싶다면 <head></heand> 안에 <style> </style> 을 작성 하여 style 안에 그 태그를 써서 맞춰주면 된다
<style type = "text/css">
적용하고 싶은태그명 or body 그 자체도 가능함 {
꾸미고 싶은 내용
}
</style><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
h1{
background-color : yellow;
text-align : right
}
body{
color : blue
}
</style>
</head>
<body>
<h1> 태그를 이용해서 꾸미기 </h1>
</body>
③ 동일한 태그 중에 한개만 스타일 바꾸고 싶을 때는 어떻게 해야 할까? 변경을 원하는 태그에 id 를 정해준다. id 는 다른 id 와 중복 될 수 없다.
<h1> 이것도h1 태그 </h1>
<h1> 이것도h1 태그 </h1>
<h1 id = "h1_1"> 동일 태그 중 하나만 지정해서 변경을 원할 때 </h1>
<head>
<style>
#id 명 {
꾸미고 싶은 내용
}
</style>
</head><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
#h1_1{
background-color : green;
text-align : center
}
</style>
</head>
<body>
<h1> 이것도h1 태그 </h1>
<h1> 이것도h1 태그 </h1>
<h1 id = "h1_1"> 동일 태그 중 하나만 지정해서 변경을 원할 때 </h1>
</body>
</html>
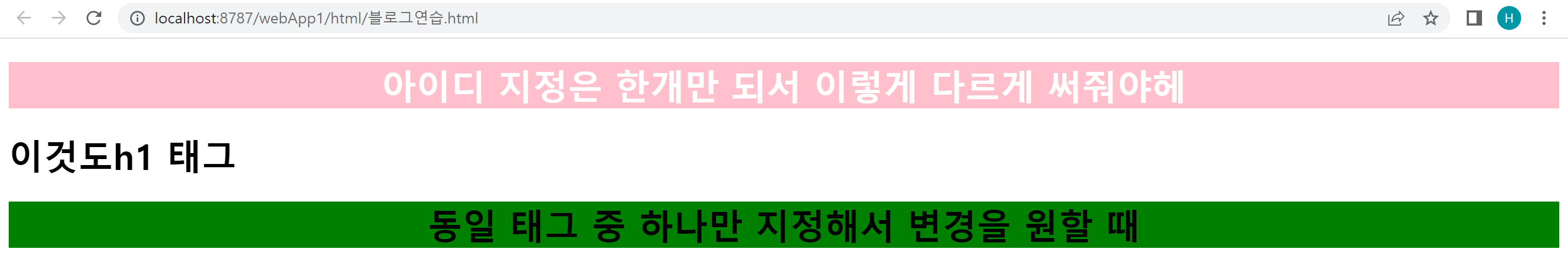
④ id 에는 중복이 없어서 같은 태그에도 동일한 아이디를 지정 해 줄 수 없다. 따라서 다른 아이디로 지정 해 주어야 하며 확실성을 위해 태그명을 한번 쓰고 아이디명을 불러와도 좋다.
태그 #id 명 {
꾸밀 스타일
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
#h1_1{
background-color : green;
text-align : center
}
h1 #h1_2{
background-color : pink;
color : white;
text-align : center
}
</style>
</head>
<body>
<h1 id = "h1_2"> 아이디 지정은 한개만 되서 이렇게 다르게 써줘야헤 </h1>
<h1> 이것도h1 태그 </h1>
<h1 id = "h1_1"> 동일 태그 중 하나만 지정해서 변경을 원할 때 </h1>
</body>
</html>
⑤ 다른 타입들 몇개를 같은 형식으로 꾸며 주고 싶다면 class 로 요소를 골라 그룹화 해준다.
//태그 종류 상관 없이 같은 클래스 요소만 묶어서
.class 이름 {
꾸미고 싶은 내용;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css">
.c1{
background-color : blue;
color : white
}
</style>
</head>
<body>
<h1 class = "c1"> class 로 다른 타입들을 묶어서 사용 가능하지</h1>
<h2 class = "c1"> 클래스를 부르려면 닷! . 이 필요해 </h1>
<h3> 클래스로 요소 그룹화 하기 </h3>
</body>
</html>
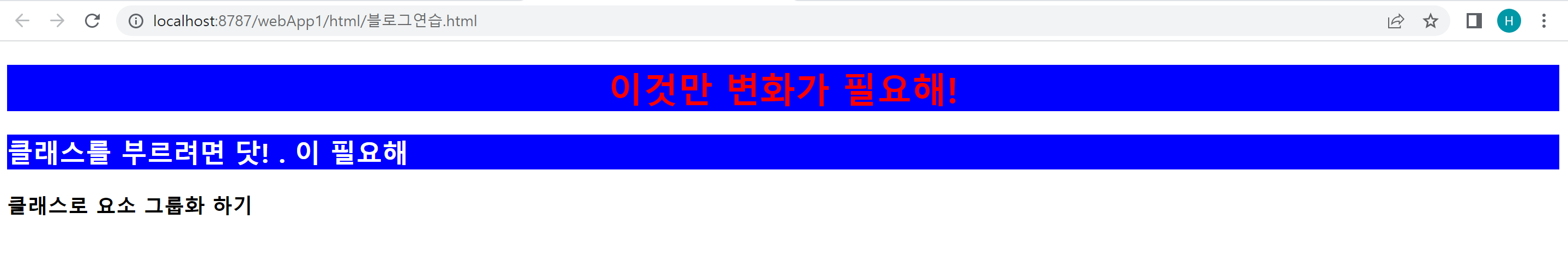
⑥ 클래스로 묶었는데 지금 나는 h1만 변화를 주고 싶다면 타입명까지 적어서 작성하면 해당 타입을 중 해당 class 이름은 가진 것만 변화가 된다.
타입명.클래스이름{
변경 할 꾸밈
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
h1.c1 {
color: red;
text-align: center;
}
.c1 {
background-color: blue;
color: white
}
</style>
</head>
<body>
<h1 class="c1">이것만 변화가 필요해!</h1>
<h2 class="c1">
클래스를 부르려면 닷! . 이 필요해
</h1>
<h3>클래스로 요소 그룹화 하기</h3>
</body>
</html>
'Front > css' 카테고리의 다른 글
| [css] 웹 페이지의 살 붙이기 - border 테두리 꾸미기 (0) | 2023.03.22 |
|---|---|
| [css] 웹 페이지의 살 붙이기 - button 이미지 넣기 (0) | 2023.03.22 |
| [css] 웹 페이지의 살 붙이기 - position (0) | 2023.03.22 |
| [css] 웹 페이지의 살 붙이기 - css파일로 불러오기 (0) | 2023.03.22 |
| [css] 웹 페이지의 살 붙이기 - css란 (0) | 2023.03.22 |
