나만의 Git hub blog 만들기 aka. github.io - Ruby & Jekyll
1편에서는 github 쪽에서 해야 하는 모든 것을 해주었다. 이제 Ruby설치와 Jekyll 설치를 통해 깔끔한 블로그를 만들어 주면 된다.
[Jekyll 이란]
킬은 깃헙 설립자 중의 한 명이 Ruby 언어를 통해 개발한 프레임 워크라고 한다. 지킬의 핵심 역할은 텍스트 변환 엔진 즉, HTML / Markdown 등의 마크업 언어로 글을 작성하면 이것을 미리 정의해 놓은 규칙에 따라 다양한 레이아웃으로 포장하여 정적 웹사이트를 만들어 주는 것이다. Jekyll이 Ruby 언어로 운영되는 것이니 꼭 Ruby를 먼저 설치해 주어야 한다.
[Ruby설치]
아래의 페이지에 들어가서 본인 사양에 맞는 것을 다운로드를 진행 해준다. 나만 그런지 모르겠는데 다운로드가 엄청 느리다..
Downloads
Which version to download? If you don’t know what version to install and you’re getting started with Ruby, we recommend that you use the Ruby+Devkit 3.2.X (x64) installer. It provides the biggest number of compatible gems and installs the MSYS2 Devkit
rubyinstaller.org
다운로드되는 동안 Jekyll 테마를 검색해 보면서 마음에 드는 걸 찾아봤다. 몇 개 간추린 후보들 중에 골라야겠다.


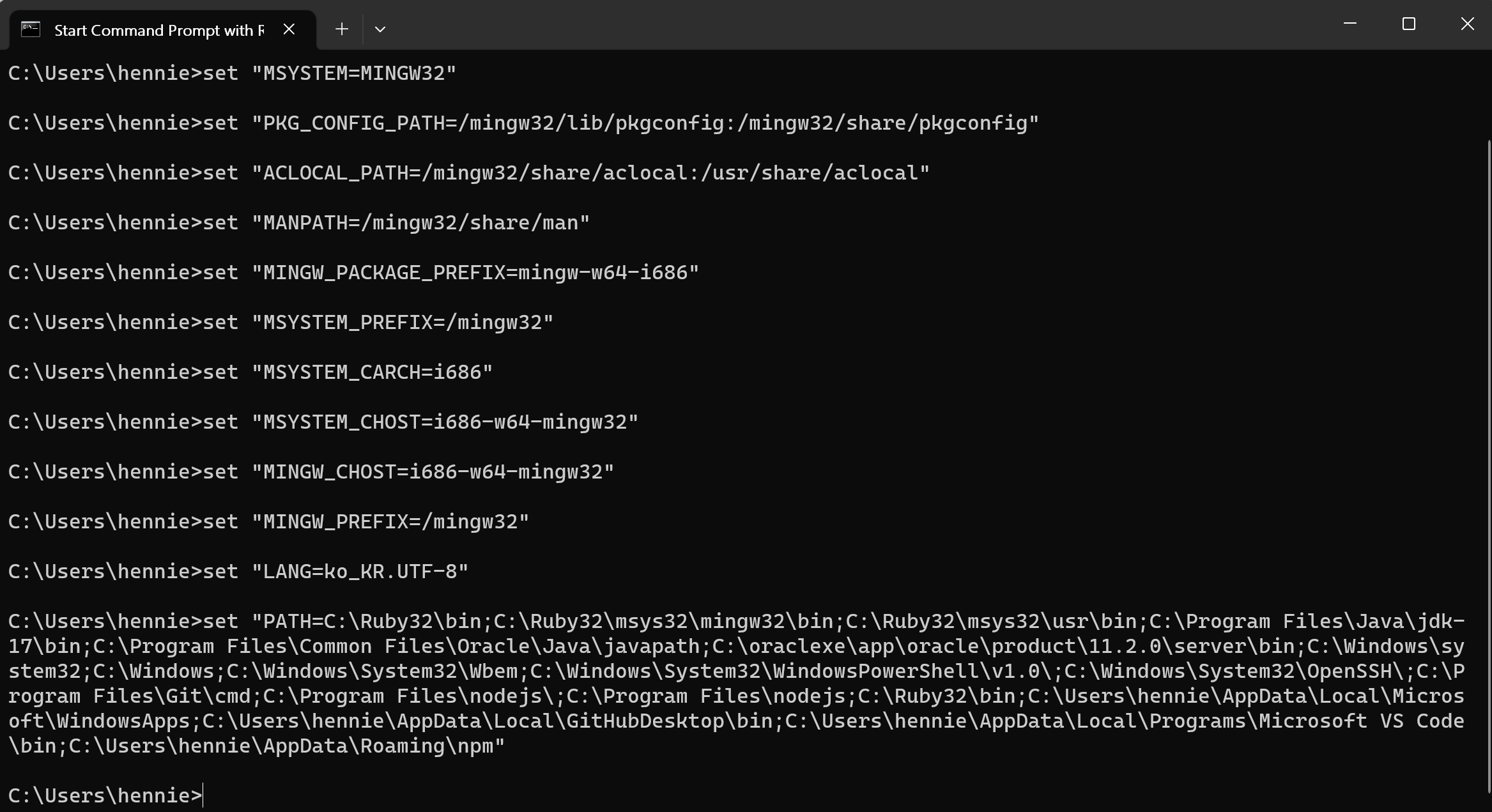
설치가 완료 되었다면 검색창에 ruby라고 검색 후 Strat Command Prompt with Ruby를 실행해 준다. 그러면 이렇게 cmd 창이 나오게 된다. 여기서 이제 1편에서 clone 할 때 지정 해 준 폴더로 들어가면 된다.


혹시 나처럼 경로를 까먹었다면 아래와 같이 진행해 주면 된다.
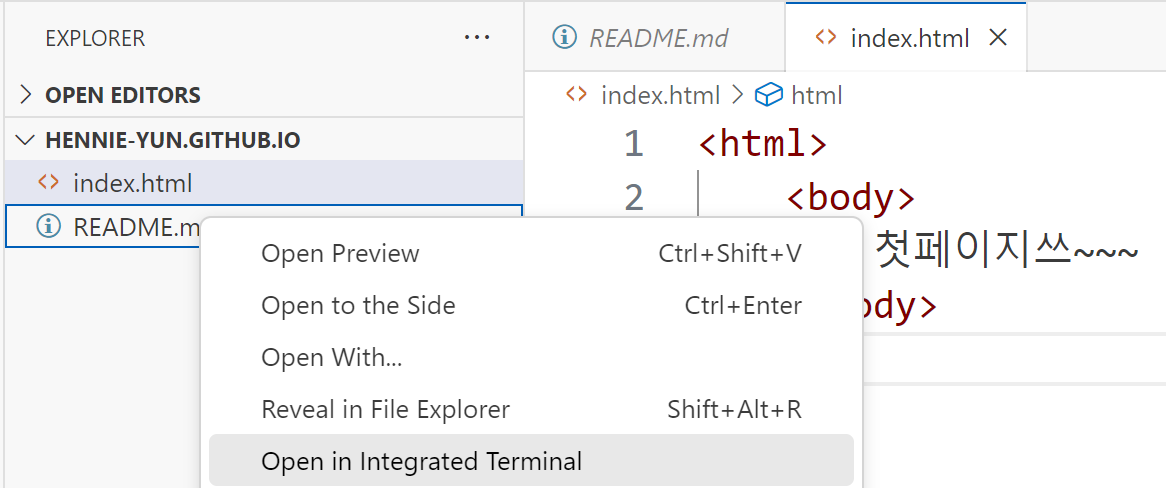
VSCode에 README.md 파일에서 우클릭후 Terminal에서 열기를 누르면 해당 파일의 주소가 VSCode Terminal에 나오게 된다. 해당 주소를 복사 후 "cd 파일경로"를 입력해 주면 된다.


[인코딩]
보통 파일명이 영어인데 한글로 되어 있는 경우도 있으니 아래의 인코딩 명령어를 실행 해준다. 65001이라면 인코딩에 성공한 것이다.
chcp 65001
[Jekyll 설치]
하기의 명령어를 입력하여 bundle 설치를 진행 한다.
gem install jekyll bundler
위와 같이 성공적으로 설치 되었다면 아래의 명령어를 입력하여 또 실행해 준다.
gem install webrick
[Jekyll 생성]
jekyll new ./
충돌이 발생 했다면 아래의 명령어로 다시 입력한다. 휴
jekyll new ./ -f
[bundle 설치]
bundle install
[jekyll 서버 동작]
bundle exec jekyll serve혹시 오류가 난다면
bundle exec jekyll serve --trace이후에 `require': cannot load such file -- webrick (LoadError) 오류가 발생한다면
bundle add webrick휴 여기까지 오면 다 왔다.
정상적으로 실행되었다면 http://127.0.0.1:4000/ 또는 http://localhost:4000/ 로 접속이 가능하다. 아가 index에서 만들어 놓은 파일이 보이는 것을 확인할 수 있다.


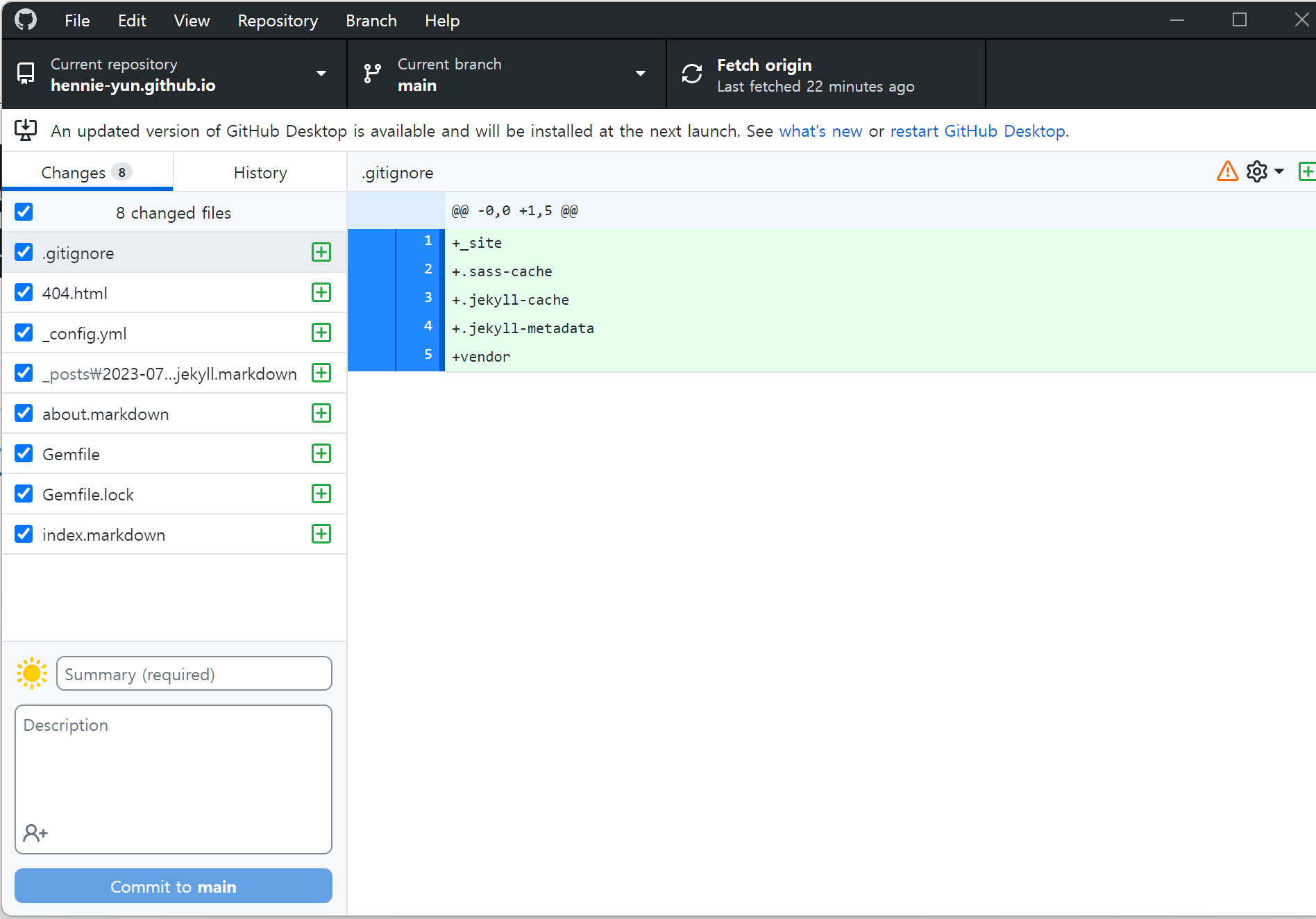
[Github Desktop 확인]

3편에서 Jekyll 의 테마를 이용하여 깔끔하게 바꿔보는 작업을 해보자!